【深圳網站建設】PC端常見的幾種網頁布局
時間:2021-06-18來源:網騎士
一般在設計網站前,都會確定好網站的布局結構,最合適瀏覽的方式將圖片和文字排放在頁面的不同位置,小編整理了6條關于網頁布局的方法,希望對設計的朋友有所幫助。
1.POP布局
POP引自廣告術語,就是指頁面布局像一張宣傳海報,POP布局是一種頗具藝術感和時尚感的網頁布局方式。頁面設計通常以一張精美的海報畫面為布局的主體。
優點顯而易見:漂亮吸引人。缺點就是速度慢。作為版面布局,還是值得借鑒的。

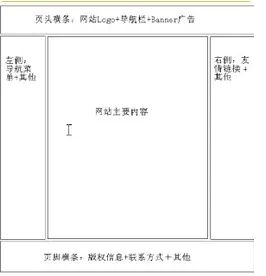
2.“國字”型布局:(也稱為同型布局)
“國”字型布局由“同”字型布局進化而來,因布局結構與漢字“國”相似而得名。其頁面設計如下:
1)最上部分一般放置網站的標志和導航欄或Banner廣告
2)中間左側:導航菜單+其他
3)中間中心:主要放置網站的主要內容,
4)中間右側:友情鏈接+其他
5)最下部分一般放置網站的版權信息和聯系方式等。
通常用于主頁的設計,其主要優點是頁面容納內容很多,信息量大。

3. ”口“型布局。
這是一個象形的說法,就是頁面一般上下各有一個廣告條,左面是主菜單,右面放友情鏈接等,中間是主要內容。這種布局的優點是充分利用版面,信息量大。
缺點是頁面擁擠,不夠靈活
4.T型布局
T型布局結構因與英文大寫字母T相似而得名。其頁面設計如下:
1)頂部一般放置橫網站的標志或Banner廣告
2)下方左側是導航欄菜單
3)下方右側則用于放置網頁正文等主要內容
優點是頁面結構清晰,主次分明,是初學者最容易上手的布局方法。缺點是規矩呆板,如果不注意細節色彩,很容易讓人”看之無味“

5.標題正文型
標題正文型布局的布局結構一般用于顯示文章頁面、新聞頁面和一些注冊頁面等。
1)最上方是標題或廣告等內容
2)下面是正文
特點是簡潔明快,干擾信息少,較為正規。

6.左右框架型布局
左右框架型布局結構是一些大型論壇和企業經常使用的一種布局結構。其布局結構主要分為左右兩側的頁面。一半深色一半淺色,一般用于設計型站點。其頁面設計如下:
1)左側一般主要為導航欄鏈接+網站Logo+其他
2)右側則放置網站的主要內容
優點是視覺沖擊力強,缺點是很難將兩部分有機地結合起來

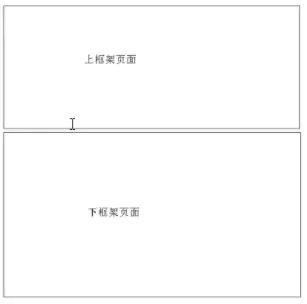
7.上下框架型
上下框架型布局與前面的左右框架型布局類似。其區別僅在于是一種上下分為兩頁的框架。一半深色一半淺色,一般用于設計型站點。
優點是視覺沖擊力強,缺點是很難將兩部分有機地結合起來

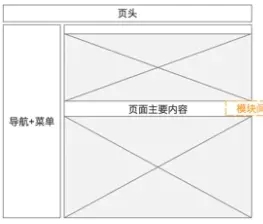
8.綜合框架型
綜合框架型布局是結合左右框架型布局和上下框架型布局的頁面布局。

9.統一T型網站布局
這是綜合以上,常用的一種布局方式

以上就是網頁布局的方法,如果想了解更多網站設計,可關注深圳網騎士科技。
相關資訊
-
深圳建設網站公司找哪家好隨著互聯網的發展,網站建設如雨后春筍般瘋狂增長,在搜索引擎搜索深圳網站建設前十頁...2021-08-12
-
模板建站缺點你了解多少?互聯網發展至今,線上競爭越來越激烈,很多企業的思維還沒轉變,想著低價做個模板網站...2021-08-05
-
網站建設如何分析網站問題網站建設好后并不代表著就可以坐等客戶了,網站上線后的網站SEO優化也是至關重要的...2021-08-04
-
新網站建設為什么需要加robot文件?有什么作用?robot文件,它的作用是搜索引擎抓取程序蜘蛛,自動訪問互聯網上的網頁并獲取網頁...2021-08-02
-
新網站建設內部鏈接優化策略現在很多做網站優化都有個誤區,都把精力放到了外鏈上,很少有人注意到內鏈的作用,內...2021-07-31
-
新網站建設如何更快被百度收錄?有的客戶剛上線隔天就被收錄,有的客戶上線好久一直未被收錄,深圳網站建設小編曾也碰...2021-07-29
-
網站排名優化多久能出上首頁經常聽到SEO圈子里人說,做一個月兩個月網站沒排名,沒咨詢,沒什么效果,老板給了...2021-07-28
-
深圳網站建設哪家公司性價比高深圳網站建設哪家公司性價比高?所有企業都有一個通病,就是想花幾千甚至幾百的價格建...2021-07-27

 0755-28828820
0755-28828820 郵箱:sales@cnrider.com
郵箱:sales@cnrider.com

 官網:www.sogyw.cn
官網:www.sogyw.cn 郵箱:sales@cnrider.com
郵箱:sales@cnrider.com  專線:18675537858
專線:18675537858