首頁 >新聞動(dòng)態(tài) > 行業(yè)動(dòng)態(tài)
網(wǎng)頁設(shè)計(jì)中按鈕設(shè)計(jì)要素
時(shí)間:2021-07-04來源:網(wǎng)騎士
設(shè)計(jì)師在設(shè)計(jì)網(wǎng)頁的時(shí)候,經(jīng)常需要給網(wǎng)頁設(shè)計(jì)按鈕,來提高網(wǎng)頁的視覺效果,引導(dǎo)用戶進(jìn)行點(diǎn)擊操作,那么按鈕如何設(shè)計(jì)呢?小編給大家整理了一份按鈕資料,希望對(duì)大家有所幫助。

什么是按鈕?
按鈕是一個(gè)具有明確指示動(dòng)作的交互元件 。例如,如果按鈕上顯示 “立即支付”,則單擊它可能會(huì)要求你提供信用卡詳細(xì)信息。
在 UI 設(shè)計(jì)中,按鈕是必不可少的,因?yàn)榇蠖鄶?shù)界面都需要我們采取某種行為才能繼續(xù)。無論是保存,審核還是下載內(nèi)容等操作,按鈕無處不在。使用按鈕可以做更多的事情,接下來我將闡述五個(gè)簡單的步驟更好地來設(shè)計(jì)按鈕,要注意雖簡單,但卻非常重要。
按鈕具有幾個(gè)定義特征:
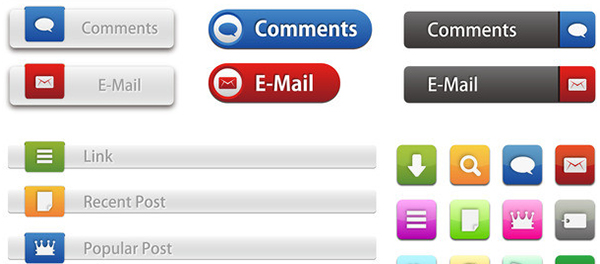
一個(gè)典型的按鈕具有填充,邊框和陰影這幾個(gè)屬性。對(duì)于距離而言,它們有一個(gè)內(nèi)邊距和一個(gè)外邊距,這是我們按鈕的安全空間。通過設(shè)置圓角值 ,按鈕的形狀可以變成尖銳的或完全圓潤的角。按鈕上的標(biāo)簽通常是文本,有時(shí)可能會(huì)帶有圖標(biāo) 。向按鈕添加一個(gè)向右的 V 形圖標(biāo),將增加頁面轉(zhuǎn)換率(>)。標(biāo)簽文本由字重,顏色和字體樣式定義。
接下來,我將提出改善按鈕設(shè)計(jì)的五個(gè)黃金法則:
1. 按鈕看起來必須像一個(gè)按鈕
我們習(xí)慣于現(xiàn)實(shí)世界中的按鈕是矩形(有時(shí)是圓形)。如果我們?cè)O(shè)計(jì)中的按鈕形狀既不是矩形也不是圓形(也不是圓形矩形),很可能讓用戶感到迷惑。這就是為什么即使現(xiàn)在的 UI 按鈕幾乎完全扁平,但擬物化設(shè)計(jì)實(shí)際上仍然存在于數(shù)字化界面中。用戶界面上的按鈕仍然需要看起來像電視遙控器上的按鈕 。
具有 “有機(jī)的形狀”,圓點(diǎn)作為按鈕將不起作用。三角形和六角形也將耗費(fèi)用戶更長的時(shí)間來將它們認(rèn)知為按鈕,甚至有些用戶可能永遠(yuǎn)不會(huì)發(fā)現(xiàn)界面的按鈕。如果你不想以矩形或圓形作為主要按鈕形狀,則可以選擇使用帶下劃線的文本鏈接 。如果不確定顏色,則深藍(lán)色通常是最佳選項(xiàng)。
我們已經(jīng)習(xí)慣性認(rèn)知,帶下劃線的文字是一個(gè)鏈接,Google 搜索頁每天都在加強(qiáng)我們的這一心理模型。
2. 尺寸
在現(xiàn)實(shí)生活中,你是否曾經(jīng)需要先找到一根針來確保按下超小型復(fù)位按鈕來重置電子設(shè)備?這樣的設(shè)計(jì)是有目的的,因?yàn)檫@樣就可以避免在不注意的情況下重置設(shè)備。但是假設(shè)在界面中所有按鈕都這么小,這將讓它們難以使用。按鈕應(yīng)足夠大以便用戶舒適地使用它們,但是需要有多大?
在觸屏?xí)r代,我們通常通過相對(duì)于屏幕密度的典型指尖尺寸來進(jìn)行測(cè)量 。按鈕為 44-48px 尺寸的正方形會(huì)讓我們感到舒適。某些應(yīng)用程序(例如 Tinder )嘗試將其行動(dòng)按鈕放大 50px(高度),也取得了不錯(cuò)的效果。顯然,按鈕的尺寸不能超出這個(gè)范圍太多,但是在 50-60px 的范圍內(nèi)還是值得一試的。
在為 PC 端設(shè)計(jì)時(shí),我們可以將按鈕縮小一些,因?yàn)槭髽?biāo)光標(biāo)更精確,但一定不要太小。我們?nèi)孕枰WC用戶可以很容易地將鼠標(biāo)指向按鈕,因此最小的按鈕應(yīng)設(shè)為 32px 左右 。
3. 對(duì)齊就是一切!
所有 UI 中最大的視覺問題是按鈕標(biāo)簽文本無法對(duì)齊 。雖然大多數(shù)設(shè)計(jì)人員和開發(fā)人員設(shè)法將其水平居中,但很少將每個(gè)按鈕都能垂直居中 。大寫標(biāo)簽顯然更容易居中,但是在同時(shí)使用大小寫字母時(shí),最好堅(jiān)持使用基線對(duì)齊(或僅將其與首個(gè)大寫字母對(duì)齊,而忽略降序的 y,j 和 g 字母)。
按鈕大小和字體大小適配性也很重要 。如果你有一個(gè) 32px 的按鈕和 17px 的文本,則無法將其完美地放在中間,需要調(diào)整其中一個(gè)使之互相適應(yīng)。
4. 在陰影上下功夫
陰影可以幫助一個(gè)對(duì)象在背景上突出顯示出來 ,并幫助用戶將其識(shí)別為可單擊或需點(diǎn)擊的對(duì)象 。因?yàn)殛幱皶?huì)讓按鈕看起來比背景距離遠(yuǎn) ,用戶自然就會(huì)明白,可以將其按下。
為了使按鈕看起來更友好,可以在陰影顏色中添加背景色。在上面的示例中,陰影是藍(lán)色的一種混和色。應(yīng)避免使用深色和對(duì)比鮮明的陰影 ,因?yàn)榧幢氵@種陰影吸引到了用戶的注意力,但看起來過于尖銳令人不快,就很容易丟失掉用戶的注意力 。
5. 易讀的標(biāo)簽文字
按鈕標(biāo)簽文字需要居中,但它們還需要足夠的呼吸空間以使其易讀 。 避免按鈕周圍的文字沒有空格。規(guī)則是在標(biāo)簽上方和下方空出標(biāo)簽字體中的 “大寫字母 W 的間距”。側(cè)面空出 “兩個(gè)大寫字母 W 的距離”。
當(dāng)然,按鈕可以在上述間距的基礎(chǔ)上更寬,因?yàn)槟莻€(gè)標(biāo)準(zhǔn)只是讓它是看起來既美觀又易讀的最小尺寸。
以上就是網(wǎng)頁設(shè)計(jì)中按鈕的設(shè)計(jì)技巧,如果想了解更多網(wǎng)頁設(shè)計(jì),可關(guān)注深圳網(wǎng)騎士科技。
相關(guān)資訊
-
深圳建設(shè)網(wǎng)站公司找哪家好隨著互聯(lián)網(wǎng)的發(fā)展,網(wǎng)站建設(shè)如雨后春筍般瘋狂增長,在搜索引擎搜索深圳網(wǎng)站建設(shè)前十頁...2021-08-12
-
模板建站缺點(diǎn)你了解多少?互聯(lián)網(wǎng)發(fā)展至今,線上競(jìng)爭(zhēng)越來越激烈,很多企業(yè)的思維還沒轉(zhuǎn)變,想著低價(jià)做個(gè)模板網(wǎng)站...2021-08-05
-
網(wǎng)站建設(shè)如何分析網(wǎng)站問題網(wǎng)站建設(shè)好后并不代表著就可以坐等客戶了,網(wǎng)站上線后的網(wǎng)站SEO優(yōu)化也是至關(guān)重要的...2021-08-04
-
新網(wǎng)站建設(shè)為什么需要加robot文件?有什么作用?robot文件,它的作用是搜索引擎抓取程序蜘蛛,自動(dòng)訪問互聯(lián)網(wǎng)上的網(wǎng)頁并獲取網(wǎng)頁...2021-08-02
-
新網(wǎng)站建設(shè)內(nèi)部鏈接優(yōu)化策略現(xiàn)在很多做網(wǎng)站優(yōu)化都有個(gè)誤區(qū),都把精力放到了外鏈上,很少有人注意到內(nèi)鏈的作用,內(nèi)...2021-07-31
-
新網(wǎng)站建設(shè)如何更快被百度收錄?有的客戶剛上線隔天就被收錄,有的客戶上線好久一直未被收錄,深圳網(wǎng)站建設(shè)小編曾也碰...2021-07-29
-
網(wǎng)站排名優(yōu)化多久能出上首頁經(jīng)常聽到SEO圈子里人說,做一個(gè)月兩個(gè)月網(wǎng)站沒排名,沒咨詢,沒什么效果,老板給了...2021-07-28
-
深圳網(wǎng)站建設(shè)哪家公司性價(jià)比高深圳網(wǎng)站建設(shè)哪家公司性價(jià)比高?所有企業(yè)都有一個(gè)通病,就是想花幾千甚至幾百的價(jià)格建...2021-07-27
 掃碼合作
掃碼合作 微信公眾號(hào)
微信公眾號(hào)
技術(shù)部:廣東省深圳市龍崗區(qū)盛龍路60號(hào)和中心12樓
 官網(wǎng):www.sogyw.cn
官網(wǎng):www.sogyw.cn 郵箱:sales@cnrider.com
郵箱:sales@cnrider.com  專線:18675537858
專線:18675537858 
 0755-28828820
0755-28828820 郵箱:sales@cnrider.com
郵箱:sales@cnrider.com